I've been working on some proof of concept stuff over the past few months. First one is called ScribbleCast and it's a game for your Chromecast. I always thought it was weird how few games were available for Chromecast. To me it seemed like a sure fire way to deliver casual games, like Jackbox TV or Monopoly, even if the audience was small. Chromecast has a latency so realtime games are out, but surely someone could come up with something?
So I started working on one. A couple hundred hours in I can kinda understand why no one else has done it, but I have something that works and is fun.
Scribblecast:

Scribblecast is meant to be a homage to Sketch from WarioWare Wii U. Sketch was effectively rapid fire 3+ player pictionary with the Wii U gamepad. Person with the gamepad draws words for 2 minutes. What you draw on the pad shows up on the screen. If someone in the room guesses, you press a button on the gamepad to give them a point.
Scribblecast runs in the browser, on a pc and on most mobile phones. No app download. Go to the webpage, press the button to cast to your TV. When the app and the tv are connected, each person draws their face. Then it goes round robin. Whoever has the phone draws as many words as they can, with the drawings reflecting real time to the tv
I'm not sure what I'm going to do with it when it's done. I'd like to monetize it somehow but I need to polish it way more first. I've done playtests with my friends and it works surprisingly well. Very low latency between the screen and phone (100ms~). Super exciting for me to see.
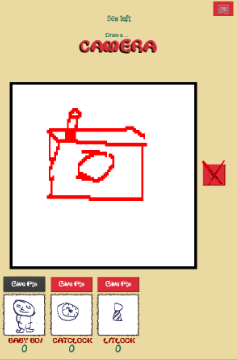
Phone Screen

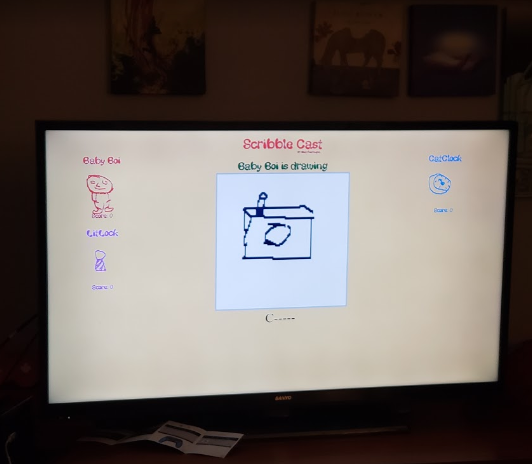
Tv Screen:

Technical Details
For anyone wondering, interfacing with a Chromecast has been difficult. When I started this project I wanted to connect to the Chromecast directly from the mobile phone. I needed to display something different on both screens. I researched the Chromecast docs and I couldn't make sense of how to create a chromecast native app. It seemed that I would need to present my graphics as a stream of video, or do something very low level. I started looking for workarounds that would be less work.
Casting two different screens is difficult, but most phones have hardware to cast what's displayed on the screen natively. So I could've gone that route, but how do you create pictionary when both parties can see the screen? I couldn't give the drawer a secret list of words that way. Someone came up with a solution, a type face that can only be read when the screen is at a tilt.
https://codepen.io/ninivert/details/JEPzxO

But this is super ugly. It would be easy to cheat if both parties could see it. I couldn't have any audio in the game this way. And since the phone drives the resolution, it would be letterboxed to hell on a television. So this idea was passed.
Casting a stream of video to a chromecast is hard, but casting a webpage is dead simple. I did some research and I guess it's common for signage to run a chromecast pointed towards a webpage. When it does this, the chromecast is actually running a separate version of your webpage. Perhaps shamefully I haven't figured out what's doing the "thinking" yet. Is the webpage running on the device that sent it, the cloud, or directly on the chromecast? I'll need to figure out.
So I decided on a three part architecture. The Phone client would be a Godot framework HTML5 game. The TV portion would be a lightweight (sub 1mb) client using standard HTML5 and JS Canvas. No Jquery. Then a node.js server to communicate between the two. The phone client sends a Delta of the bits drawn to the screen, and then the server passes those updates along to the tv client. All using mostly asyc html calls, with error correction. In my tests a single 15 minute games uses about 100kb of data, which seems great to me.
What started out as a way to avoid learning the low level code for chromecast apps turned out to be a blessing. When casting using other solutions, there was typically a 3-5 second delay between the phone and the tv. But since the chromecast is getting it's data from the webpage, and not from a video stream, updates are as fast as the ping to the server.
The fact that all this is up and running is awesome, but there are some downsides. My codebase is tiny, but I am maintaining 3 different projects. The web tv client needs to be so lightweight that I have to do all the low level canvas manipulation and data handling by hand. In that vein, I think I would've been better not using Godot for the Phone client. I need to run from the web, so I could've built this entire thing using HTML5. Godot is great but the html5 export is bulky at 15megs, I don't need all those modules for what I'm doing. But then again it would've taken much longer to do that.
Paddle Pals:

Paddle Pals will be a web game and native IOS and Android app. It's a 2 player game, with a matchmaking server. One person paddles left, one person paddles right. I wanted to experiment with some realtime multiplayer games using node.js, so I made a dead simple game. If anyone is really interested you can DM me to try out the alpha.
I expect that I'll release the web version on Newgrounds in a few months when it's done. A lot of work to do, especially on the look, UI and responsiveness. Before the release I'd like to do some stress testing too.
After Paddle Pals is done I plan on doing more multiplayer web/mobile games. I really like games that encourage cooperation, and I think there's a lot that can be explored in short, anonymous co-op games. Using the Chromecast I also have some ideas for party games. Not sure exactly which project I'll start, but I am excited about all the toys I have to play with




















